Новини/Релізи:
- Реліз Parcel v1.10.0
- Що пропонує TypeScript 3.1?
- Застарілий WebAudio контент не підтримуватиметься у Chrome 70
- Nuxt.js 2.0: Webpack 4, ESM Modules, create-nuxt-app та багато іншого!
- Що нового у Vue Devtools 5.0 Beta
Статті
- Розважаємось з ефектами посилань
- Читання чужого коду у великій кодовій базі
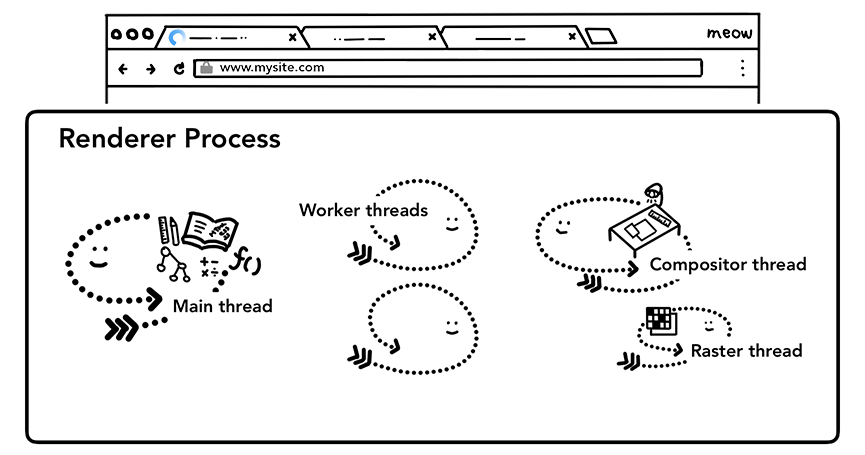
- Погляд зсередини на сучасний веб-браузер: частина 3

- Точне вимірювання макету у вебі
- Введення в користувацькі змінні
- Створення стеку з контенту у вебі
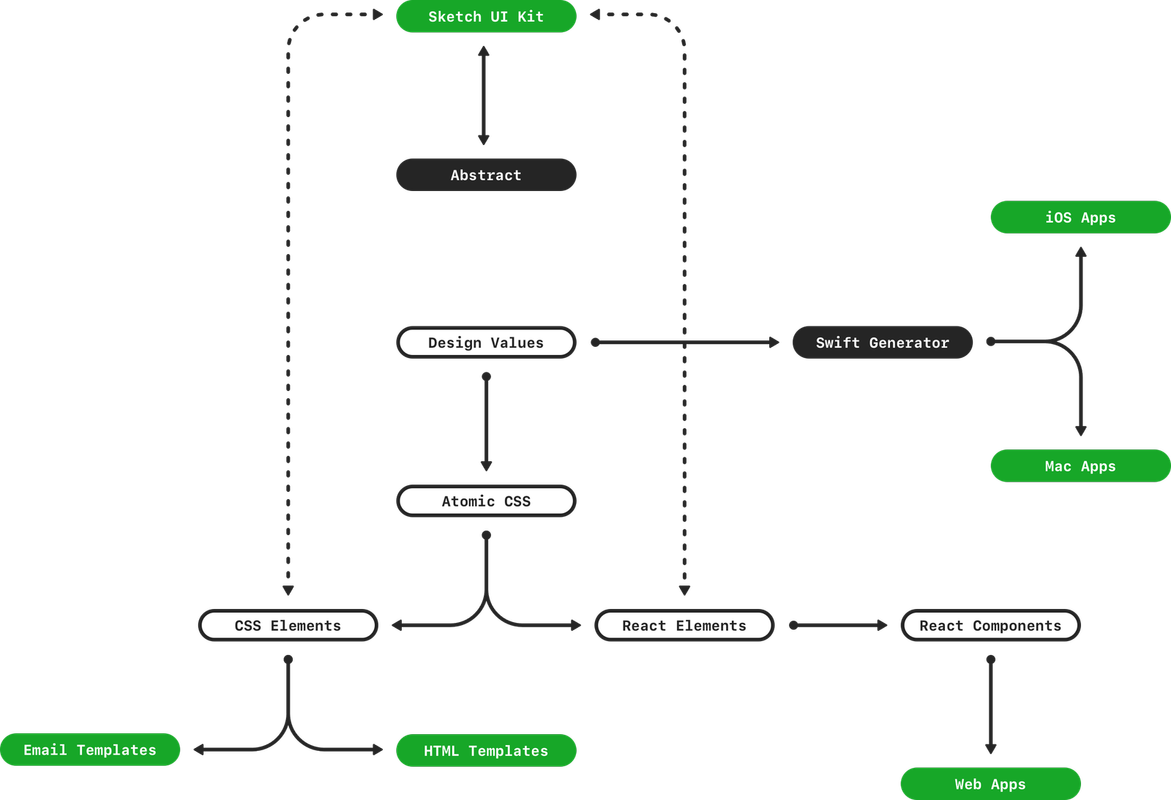
- Розбираємо що таке система дизайну

- Керуйте інтернетом з розширеннями Chrome
- Grid чи Flexbox:що обрати?
- Motion дизайн не повинен бути складним
- Контент і дизайн — нероздільні партнери по роботі
- Детальний посібник по лінивому завантаженню зображень
- Гайд по адаптивних зображеннях
- Як працювати зів кладеними посиланнями
- Зараз 2018. Ви не повинні писати на «ванільному» CSS
- WebAssembly: як та чому? 🇺🇦
- Написання хороших текстових альтернатив: зробіть свій контент більш доступним

Корисності
- Шпаргалка для React
- airr-react — багаторазові компоненти React для створення SPA
- react-progressive-loader — бібліотека для забезпечення прогресивного завантаження зображень та компонентів React лише коли вони необхідні користувачеві
- React EdiText — компонент React, що конвертує ваш текст у компонент для редагування
- 30 секунд коду: колекція корисних фрагментів коду на JavaScript
- Trix — багатий текстовий редактор для вебу
- Tabulator: повнофункціональна, інтерактивна бібліотека JavaScript для таблиць
- Vandelay —автоматичний імпорт у VS Code
- Динамічний плейсхолдер
- T-writer.js — бібліотека відображення друку у реальному часі
- Tabulator — проста налаштовувана бібліотека для виводу табличних даних
- Анімація на чистому CSS
- GRID: проста наочна шпаргалка для CSS Grid Layout
- libreact — колекція корисних компонентів React
- awesome-vscode — список чудових пакетів та ресурсів для VS Code
- zircleUI — фронтенд бібліотека для створення інтерфейсів з ефектом наближення
- Освоєння модульного JavaScript
Javascript Jedi:
- Переосмислюємо тестове покриття JavaScript
- Як Dropbox мігрував з Underscore на Lodash
- Сортування в V8
- 12 речей, які необхідно враховувати при оцінці нової JS бібліотеки 🇺🇦
- Розбираємось у перевірці типів у JavaScript
- Бувай, JavaScript. Привіт, WebAssembly
- Створюємо складну фінансову діаграму з D3 та d3fc

- Мінімальний «сетап» JavaScript
- 5 порад щодо написання кращих умовних виразів у JavaScript
- Розуміння прототипного наслідування у JavaScript

Angular:

- Динамічні компоненти в Angular: будуємо діалогову систему
- Продуктивність у Angular, частина 2
- Робота з великими списками в Angular
- Доступність — це просто з Angular CDK

- Angular Material: частина 1
- Аутентифікація в Angular з NgRx: частина 1
- Angular Flex-Layout: Flexbox та Grid Layout для компонентів Angular
React:
- React-Virtualized: чому, коли і як слід використовувати?
- Аутентифікація для вашого React та Express застосунку
- 6 цікавих React проектів, які ви можете створити сьогодні
- Як тестувати компоненти React, використовуючи Jestта Enzyme
- Порівняння серверного рендерингу в React та Angular застосунках
- Ось чому Reason React — найкращий спосіб писати на React
- Використовуємо React/JSX як серверну шаблонну мову
- Аудіо візуалізація з Web Audio API та React

Vue:

- Створення блогу на базі CMS з Vue.js та ButterCMS
- Як створити Serverless застосунки Vue з AWS Amplify
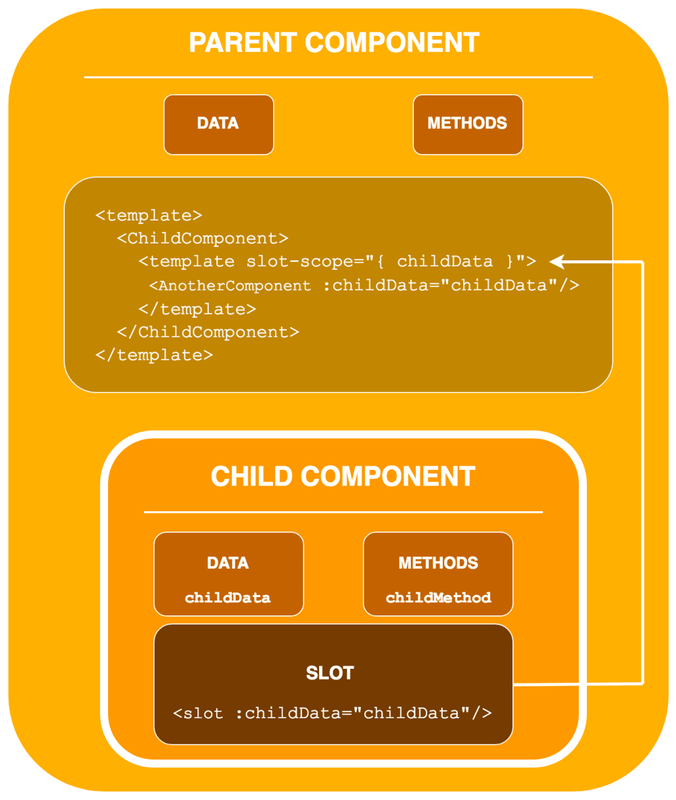
- Створюємо компоненти Vue так, щоб бекенд розробники вас не зненавиділи
- Обираємо правильний фронт-енд фреймворк для вашого Vue застосунку
- Керівництво з Vue Router

- Задоволення від створення Vue застосунку на Typescript . Частина 1: Компоненти класу Vue
- Чого очікувати від нової версії Vue.js
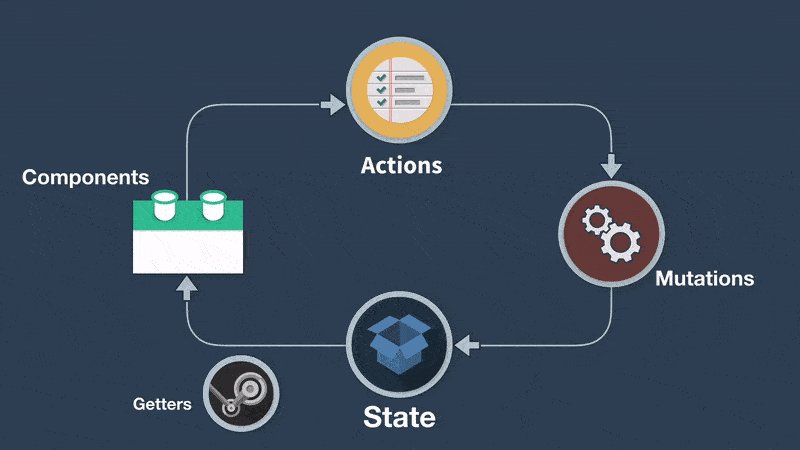
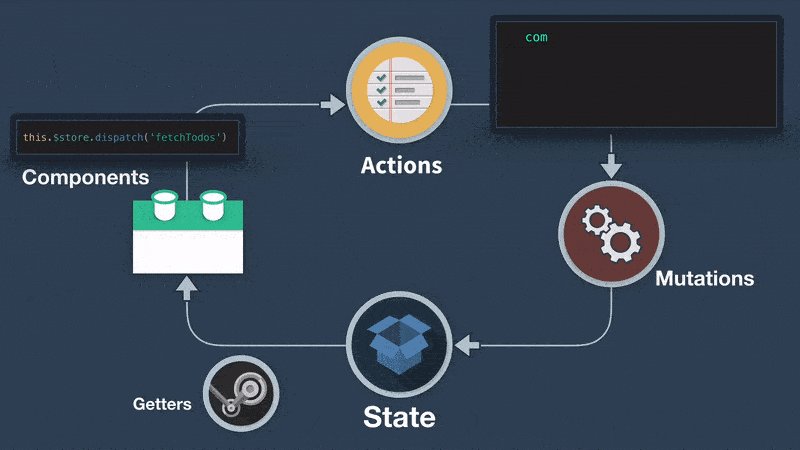
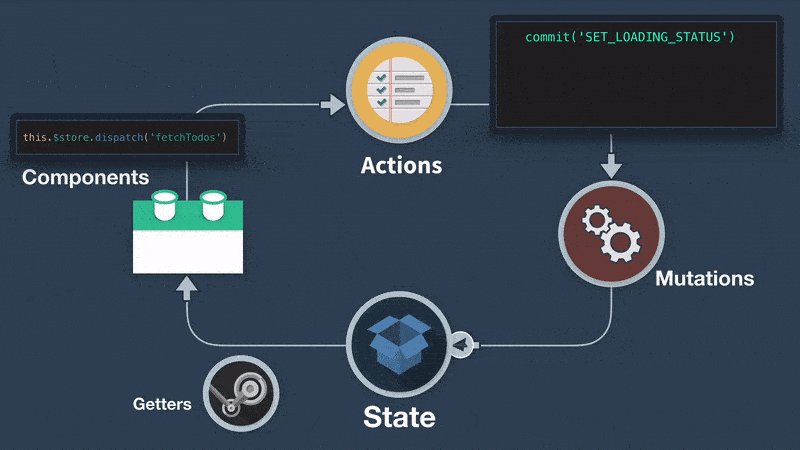
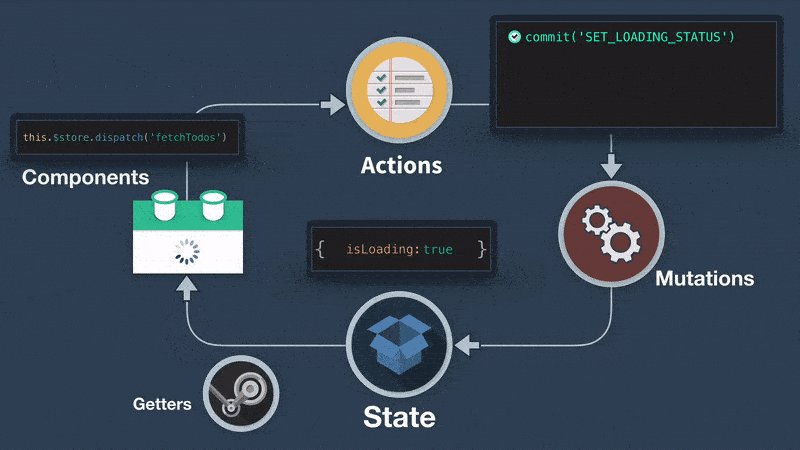
- Введення у Vuex та стан доступу


Ще немає коментарів