Новини/Релізи:
- Firefox 69 відключить Flash за замовчуванням
- elementary OS представили інкогніто-браузер Ephemeral
- Mozilla створює новий браузер для Android
- Судова перемога веб-доступності у справі Domino's Pizza: сайт не відповідав ADA Compliance
Статті
- Що таке Virtual DOM? 🇺🇦
- Створюємо простий Virtual DOM з нуля 🇺🇦
- Типи інпутів в HTML5: що з ними зараз?
- Оптимізація рендерингу в браузері для фронтенд-розробки
- Веб-стандарти: що, чому і як
- Детальний посібник з SCSS/SASS
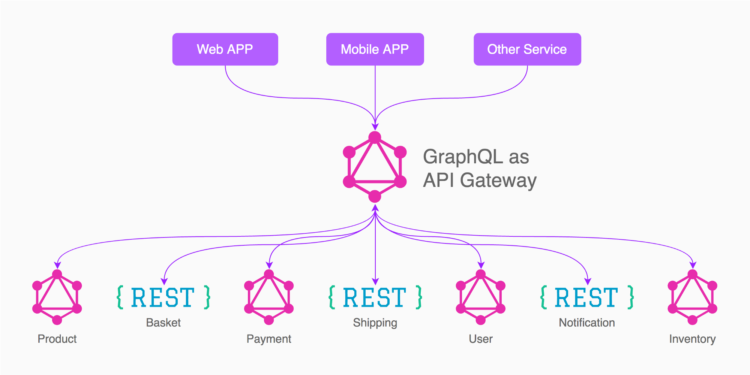
- Чому GraphQL має перевагу над традиційними API

- Chrome Dev Tools для пошуку слабких місць у продуктивності
- 6 популярних СSS-фреймворків у 2019
- Як добре ви знаєте CSS Layout?
- Коли і як використовувати CSS Multi-Column Layout
Корисності
- jsdiff — знаходимо різницю у тексті (реалізовано на JavaScript)
- styled-vue — використання динамічних стилів в однофайлових компонентах Vue
- Destyle.css — інструмент для скидання стилів сторінки за замовчуванням
- Dimer — створення документації для вашого застосунку безпосередньо з Markdown
- CSS Feature Toggles — devtools-розширення, що дозволяє розробникам відключити підтримку сучасних функцій CSS і побачити як їхні сторінки/застосунки рендеряться у браузерах, що такі функції не підтримують
- Anime.js — легка JavaScript-бібліотека для роботи з анімацією (працює з властивостями CSS, SVG, атрибутами DOM та об'єктами JavaScript)
Javascript Jedi:
- Як використовувати JSON Web Tokens (JWT) для автентифікації 🇺🇦
- Видаляємо непотрібний код за допомогою Dev Tools
- Інтро до Thunks у JavaScript

- Практичний посібник для написання більш функціонального JavaScript
- Vue vs React: що обрати у 2019?
- Angular vs React vs Vue.js — коротке порівняння
- Фічі ES7 та ES8
- Перетворення колірних просторів у JavaScript

- Нові фічі ES2018, які повинен знати кожен JavaScript-розробник
- Структури даних у JavaScript: ч.2
- Результати опитування StateOfJS: які JS-фреймворки для тестування будуть популярними у 2019?
Angular:
- Переваги та недоліки Angular для розробки веб-застосунків
- Angular CLI: camelCase чи kebab-case
- Найкращий спосіб відписатися від RxJS Observables у застосунках Angular
- Angular: 4 способи передачі даних компонентам
- Чи варто мені турбуватися про планувальників RxJS?
- Використання Material Buttons в Angular 7
React:


-
Пояснюємо на прикладах використання хуку
useRef - Початок роботи зі стилізованими компонентами в React
Vue:
- Проектуємо Progressive Web App з Vue CLI 3
- Слідкуйте за змінами стану у Vuex
- Хуки компонентів маршруту у Vue: як запросити дані в універсальному веб-застосунку

- Коли застосовувати «компонентний підхід» з погляду Vue
- Підвищення продуктивності великих списків у Vue

Ще немає коментарів