Новини/Релізи:
- У Chrome працюють над посиланнями до фрагментів сторінки
- Chrome не дозволятиме сайтам блокувати користувачів у режимі інкогніто
- Що нового у Vue 2.6
- Firefox 66 буде блокувати автоматичне відтворення аудіо і відео
- Реакція на запропоновані Chrome зміни щодо роботи веб-розширень
- Новинки у DevTools (Chrome 73)
- Нові фічі у Webpack 5
- Реліз Bootstrap 4.3.0
Статті
- 10 трендів веб-розробки у 2019
- Firefox DevTools для роботи з CSS
- Як створити складну веб-таблицю
- Як одна CSS колекція визначає стилі для декількох сайтів

- Розбираємось чому навігація застосунку повинна бути нудною
- Як час завантаження сторінки впливає на прибуток вашого сайту
- Де ви вивчаєте HTML та CSS у 2019?
- Що експерти думають про UI тренди у 2019?
- Як припинити створювати недоступні форми
- Єдина причина чому ваш CSS не працює

- Grid або Flex: що підійде вашому завданню
- Constructable Stylesheets: новий спосіб створення стилів для багаторазового використання
- Конкретні приклади продуктивності DOM
- CSS Scroll Snap – як це працює
Корисності
- Contraste — інструмент для оцінки поєднання кольорів
- Stylelint — сучасний лінтер, що допоможе вам дотримуватись угод щодо стилю коду
- Usability Hike — розширення Chrome для відстеження проблем з юзабіліті
- Learn-react-app — застосунок, який допоможе вивчити основи React
- Textblock — js-інструмент для досягнення адаптивної типографіки, працює поверх наявного CSS
- VSCode React Refactor — розширення для рефакторингу React-коду
Javascript Jedi:
- Короткий посібник з регулярних виразів у JavaScript
- Як працюють генератори у JavaScript
- Як вивести JavaScript за межі вебу у 2019
- Як впоратись з 5 поширеними задачами на співбесіді з JavaScript
- Вивчіть чисті функції за допомогою JavaScript
- Чи потрібні нам ще JavaScript-фреймворки?
- Як визначити послідовність натискання клавіш з JavaScript
Angular:
- Управління станом в Angular без сторонніх бібліотек
- Динамічні форми в Angular
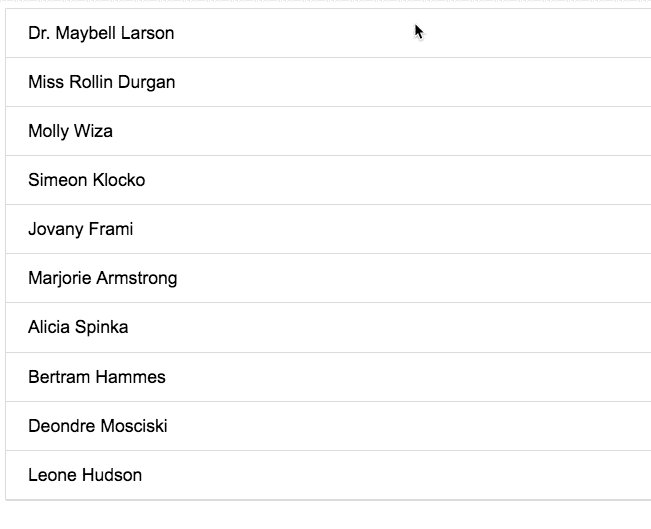
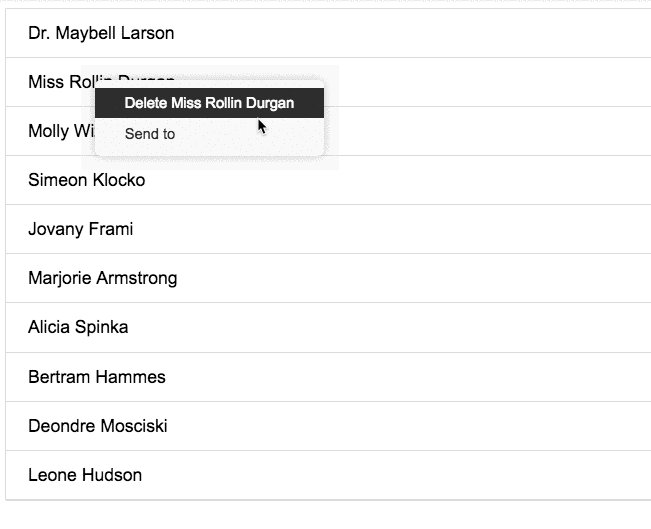
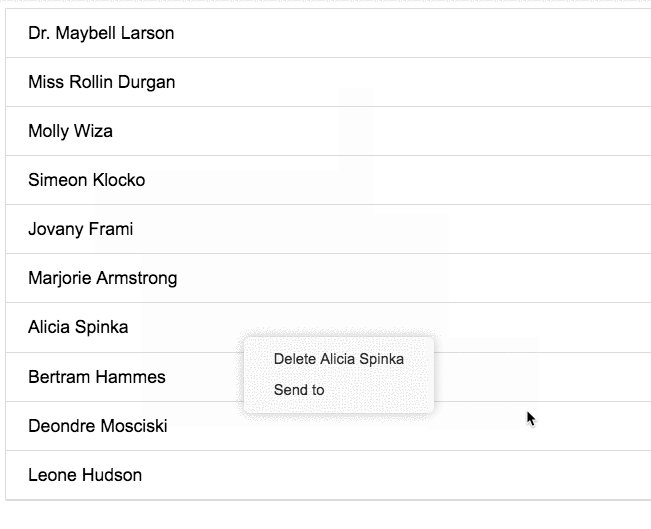
- Контекстні меню з Angular CDK — це просто

- Візуалізація даних і веб-звітність в Angular
- В очікуванні неочікуваного: кращі практики для обробки помилок в Angular
- Локалізація в Angular з інструментами i18n
- Знайомство з Angular Console
React:
- Фрагменти в React на практиці 🇺🇦
- Створіть свій перший React хук
- React Suspense з GraphQL
- Анімація в React
- React як користувацький інтерфейс
- Суворо типізований React Redux код з TypeScript
- Як завантажити дані в React за допомогою redux-thunk, redux-saga, susse, & hooks
Vue:
-
Нова директива
v-slotу Vue 🇺🇦 - Оптимізація Vue.js застосунку, ч.1: продуктивність та відкладене завантаження
- Реагуємо на проміси зі слухачів подій у Vue
- Використовуємо Vuex у NativeScript-Vue застосунку
- Один рік з Vue: враження розробника
- Що хуки означають для Vue
- Нове у Vue: ES Module Browser Build

Ще немає коментарів