CSS filter надає змогу модифікації рендеру елементів в браузері. Ви можете використовувати його, щоб застосувати візуальні ефекти, такі як розмиття або зміна кольорів. Є багато способів його використання: від надання фільтрів типу Instagram/Photoshop до зміни теми сайту.
/* Синтаксис */
.apply-filters {
[vendor-prefix]filter: <filter-function> [<filter-function>]* | none
}
/* GRAYSCALE для всіх зображень */
img {
-webkit-filter: grayscale(100%);/* Webkit vendor */
filter: grayscale(100%);
}
/* VINTAGE ефект для всієї сторінки */
body {
-webkit-filter: grayscale(0.1) saturate(1) sepia(0.6);/* Webkit vendor */
filter: grayscale(0.1) saturate(1) sepia(0.6);
}
** приклади і невеликі описи:**
- Застосовується Гаусове розмивання:
filter: blur(2px);
- Робить з'явлення більш або менш яскравим:
filter: brightness(7);
- Регулювання контрастності:
filter: contrast(3);
- Перетворює кольори в відтінки сірого:
filter: grayscale(0.6);
- Додає ефект тіні:
filter: drop-shadow(20px 20px 10px black);
- Застосовується тон-обертання:
filter: hue-rotate(108deg);
- Інвертування кольорів:
filter: invert(0.5);
- Застосовується прозорість:
filter: opacity(0.4);
- Насиченість елементів:
filter: saturate(3);
- Конвертування до сепії:
filter: sepia(0.2);
- Для нанесення фільтрів SVG:
filter: url(filter.svg#anchor-to-specific-element);
Приклади використання
Тематизація сайтів
Деякий час тому я розробляв проект з темною загальною темою. Одного разу ми вирішили реалізувати світлу тему. Зазвичай після такого рішення дизайнери або веб-розробники починають надавати альтернативні кольори для кожного елемента. Це дуже довгий і нудний процес. Коли я почав працювати над цим у мене з'явилась ідея використати CSS фільтри для цього і це було дивовижно, тому що за допомогою тільки одного рядка CSS я додав світлу тему для всього сайту! З цього вийшло, що можна забезпечити безліч тем, використовуючи тільки CSS фільтри...
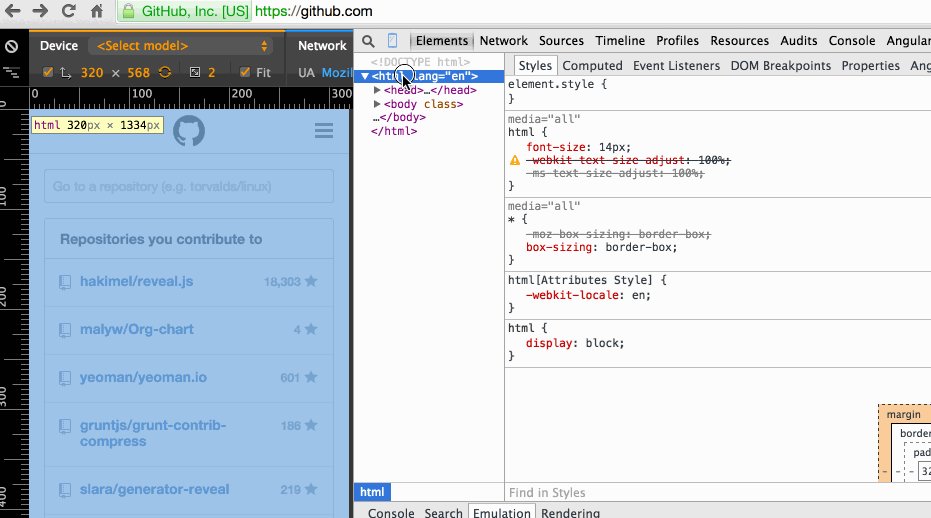
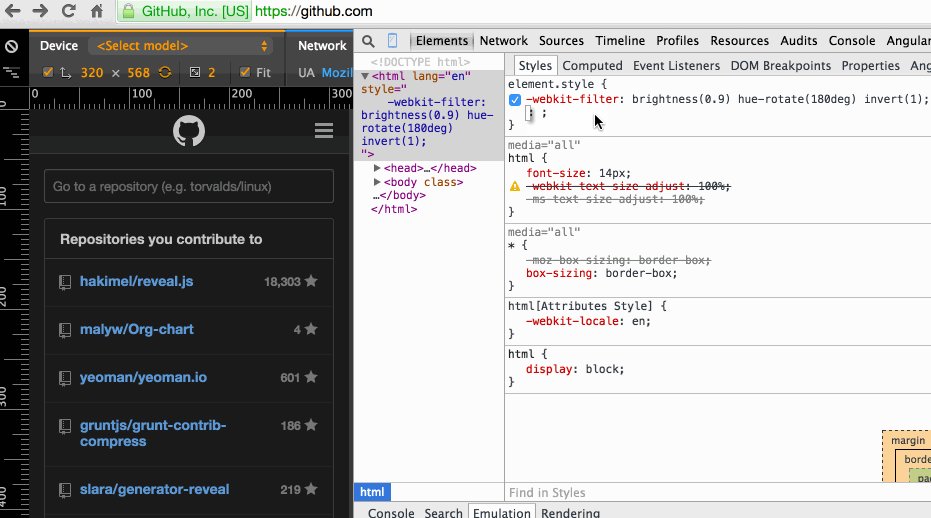
Як приклад, давайте створимо темну тему за допомогою CSS фільтрів для GitHub у браузері:
- Відкрийте Github
- Застосуйте наступний css до html елементу:
html{
-webkit-filter: brightness(0.9) hue-rotate(180deg) invert(1);
filter: brightness(0.9) hue-rotate(180deg) invert(1);
}
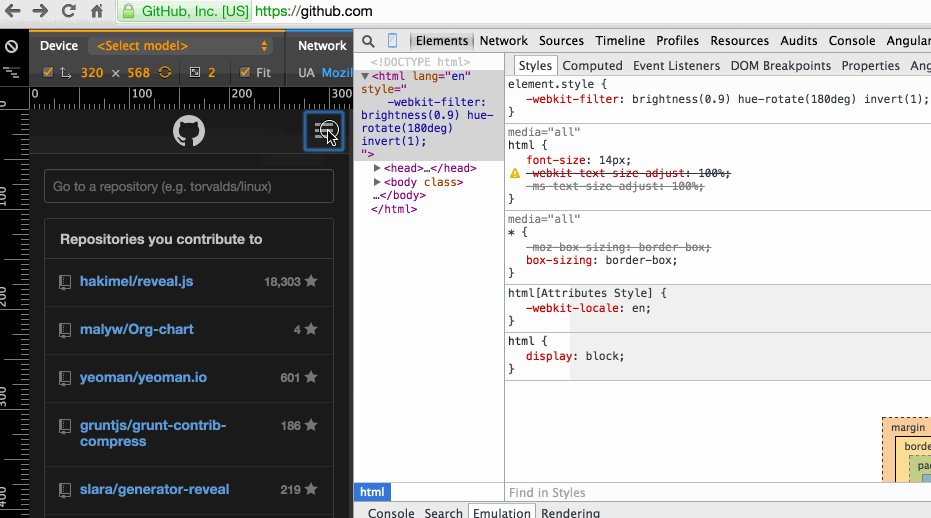
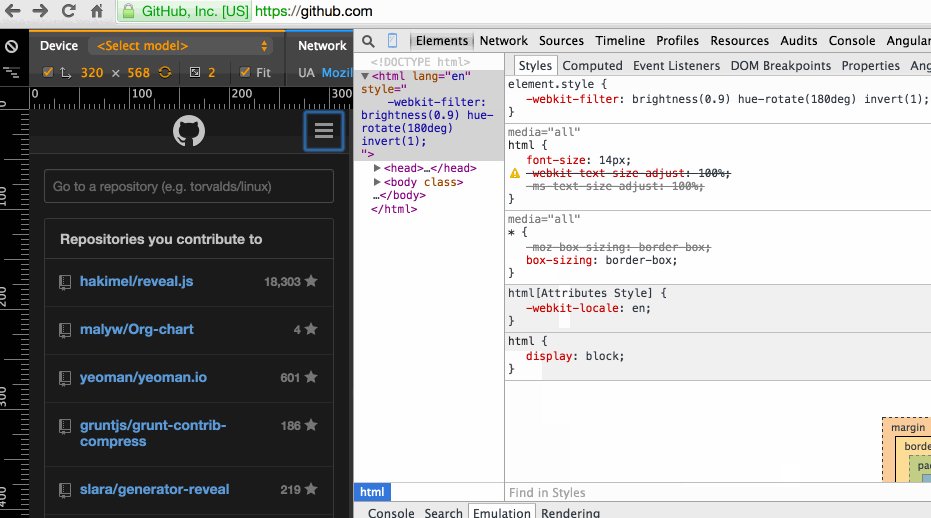
- Насолоджуйтесь результатом:

Онлайн/оффлайн статус
Інший приклад використання CSS фільтрів - відображення статусу користувача. Показати кольоровий аватар, коли користувач знаходиться в мережі і відтінки сірого коли він оффлайн.
- Коли користувач оффлайн просто застосовуємо фільтр відтінків сірого до зображення
.offline .avatar{
-webkit-filter: grayscale(1);
filter: grayscale(1);
}
- Codepen демо:
Instagram фільтри
Також CSS фільтри хороші в створенні ефектів. Таких, як instagram фільтри.
- Вінтаж:

-webkit-filter: grayscale(0.1) saturate(1) sepia(0.6);
-
Кислотний:

-webkit-filter: hue-rotate(72deg) saturate(3) sepia(0.2);
- Відтінки сірого:

-webkit-filter: grayscale(1);
- Перевернуті кольори:

-webkit-filter: brightness(0.9) hue-rotate(180deg) invert(1);
Ефекти розмивання
Коли модальне вікно відкрите, фон може бути розмитим \- це дає змогу користувачам розуміти, де вони були до відкриття. І, звичайно, це виглядає просто класно :)
- Вмісту сторінки і модальне вікно повинно бути на тому ж рівні в HTML:
<div class="page-container"></div>
<div class="modal"></div>
- При відкритті модального вікна просто додайте наступні стилі до контейнеру сторінки:
.page-container{
-webkit-filter: blur(2px);
filter: blur(2px);
}

Коментарі (2)