Ей! Всім привіт! Ось ми і повернулись із непланового відпочинку, творчої кризи тощо. Був певний дефіцит часу, але тепер наче з цим трохи краще і готові валити далі! Але не забувайте, що кожен лайк, репост, ретвіт - штовхають нас на написання нових статей! Ну все, погнали надолужувати!
Новини:
- WordPress переписали на Node.js та React і виклали на Гітхаб! Детальніше читайте у блозі засновника - dance to calypso
 {full-post-img}
{full-post-img}
Релізи:
- Чуваки!!! Довгоочікуваний мною реліз - mo · js для моушн-графіки у вебі! Треба пробувати дуже-дуже!
Статті:
 {full-post-img}
{full-post-img}
-
Анімований SVG проти GIF, смертельна схватка в блозі Сари Суайдан
-
Всі знають про плюси іконкових шрифтів, а Тайлер Стік розповів про їхні мінуси
-
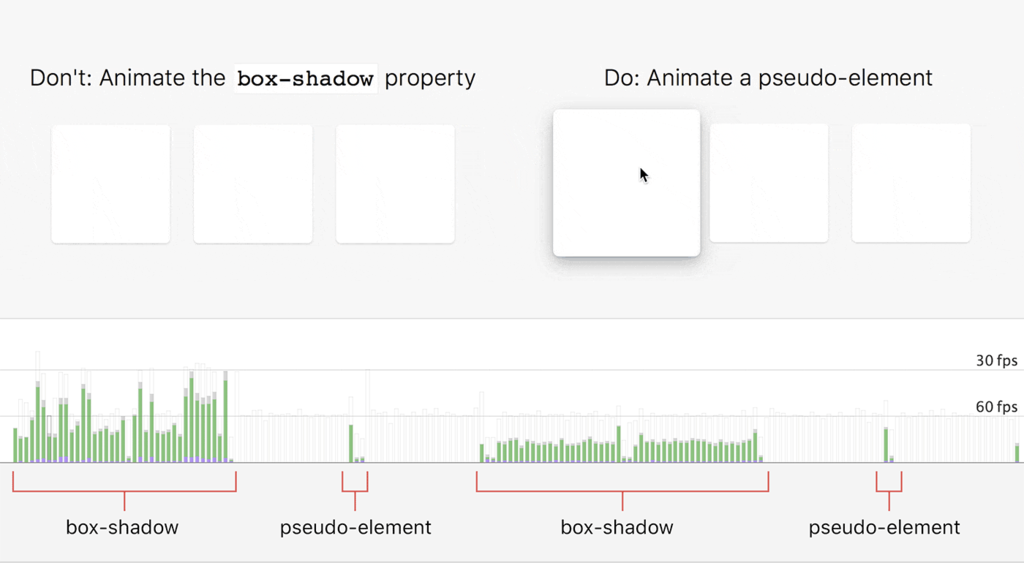
Як досягти плавної анимації box-shadow, рецепт Тобіаса Аліна
 {full-post-img}
{full-post-img}
CSS магія:
- АТ-АТ із зоряних війн на чистому css
{full-post-img}
- Повітряношаровий слайдер. Якось так:
{full-post-img}
- Ось тей самий моушн про який я писав, написаний за допомогою бібліотеки mo · js
{full-post-img}
- Перемикач День/Ніч
{full-post-img}
Javascript Jedi:
-
Використовуємо Gamepad API щоб зв'язати нашу HTML5 гру і геймпад
-
Топ JavaScript фреймворків, бібліотек, інструментів та коли їх застосовувати
Відео:
- 9 докладів із JavaScript-конференції FFConf 2015 в Брайтоні: Сара Суайдан, Пол Льюїс та інші
{full-post-img}
- Нові круті штуки-дрюки в DevTools!
{full-post-img}
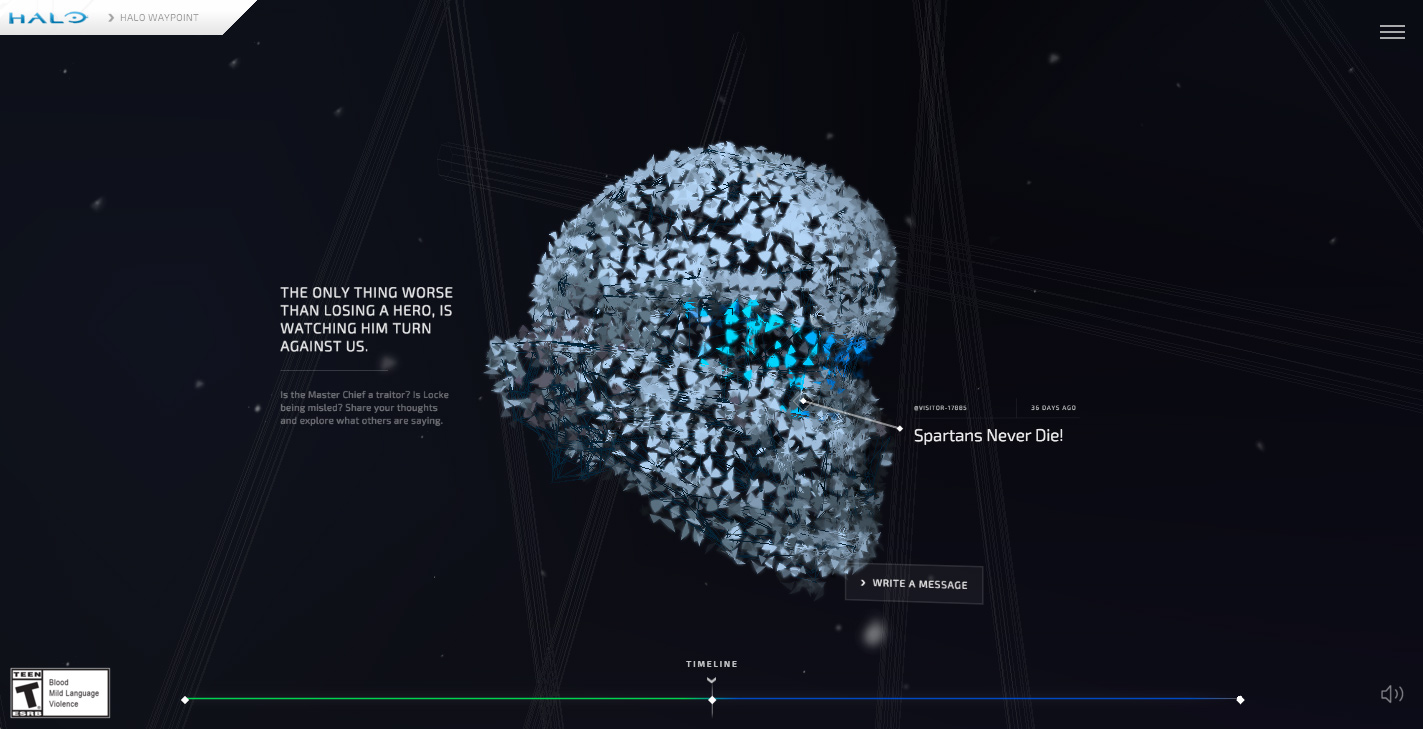
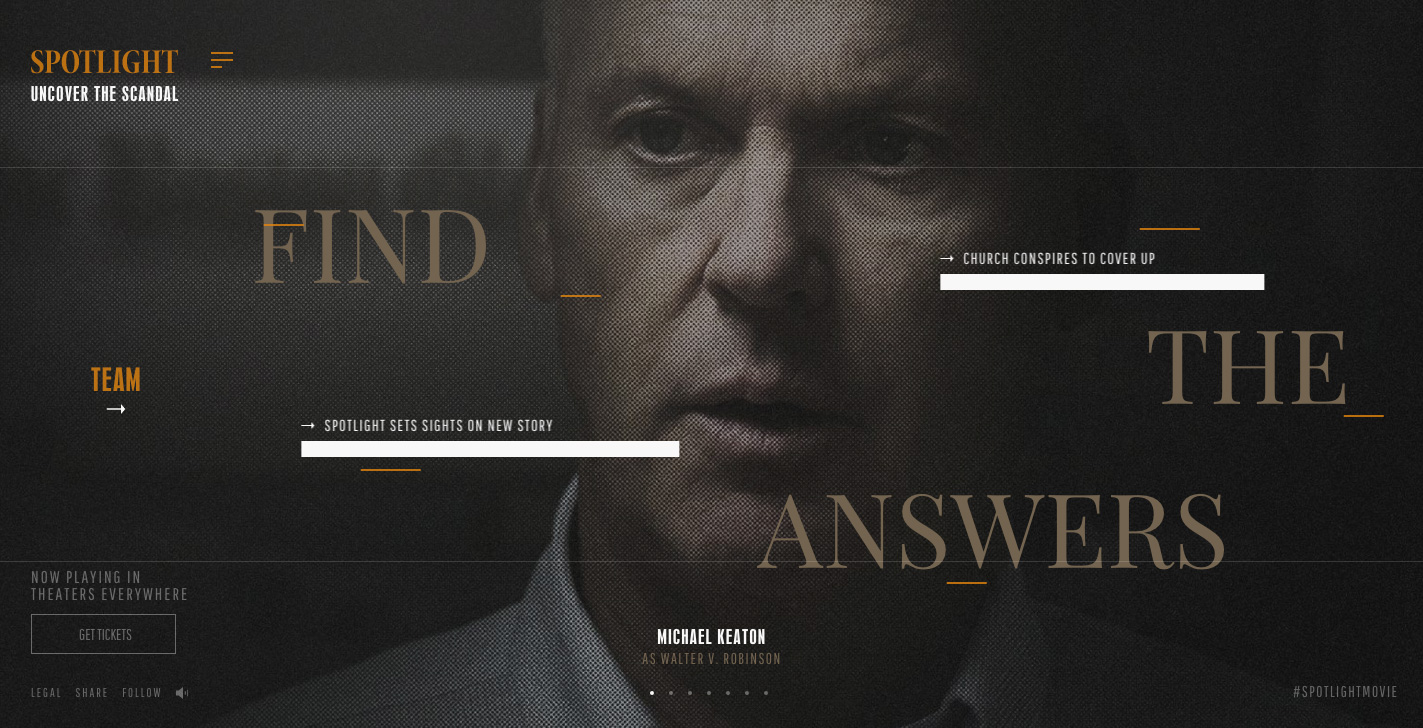
5 найкращих сайтів тижня, які надихають:
 {full-post-img}
{full-post-img}
 {full-post-img}
{full-post-img}
 {full-post-img}
{full-post-img}
 "enter image title here")
{full-post-img}
"enter image title here")
{full-post-img}
 {full-post-img}
{full-post-img}

Ще немає коментарів