Сьогодні розглянемо метод створення ефекту матового скла на чистому CSS.
Як на цьому демо:
1. Створимо базову розмітку HTML
Щоб не ускладнювати, я збираюся показати вам як робити ефект матового скла із пустим div. Усе, що вам буде потрібно у HTML – це пустий div.
<div></div>
2. Видалимо додаткові поля та відступи із всіх елементів
Тепер нам потрібно видалити додаткові поля та відступи із всіх наших елементів. Наш фон не повинен мати ні одного поля або відступу.
*{
margin: 0;
padding: 0;
}
3. Додамо фонове зображення
Нам треба, щоб фон заповнив по ширині та висоті усю сторінку. Ми не хочемо, щоб він повторювався. Фон повенен бути зафіксований, щоб він не з'явився всередині div, коли ми будемо наслідувати фон пізніше.
body{
background-image: url('http://bit.ly/2gPLxZ4');
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
}
4. Додамо стилі до DIV
Надамо ширину та висоту нашому div за допомогою наслідування фону. Нам також потрібно задати абсолютне позиціювання, щоб переконатися, що наше накладання не займає повну ширину та висоту веб-сторінки.
div{
background: inherit;
width: 250px;
height: 350px;
position: absolute;
}
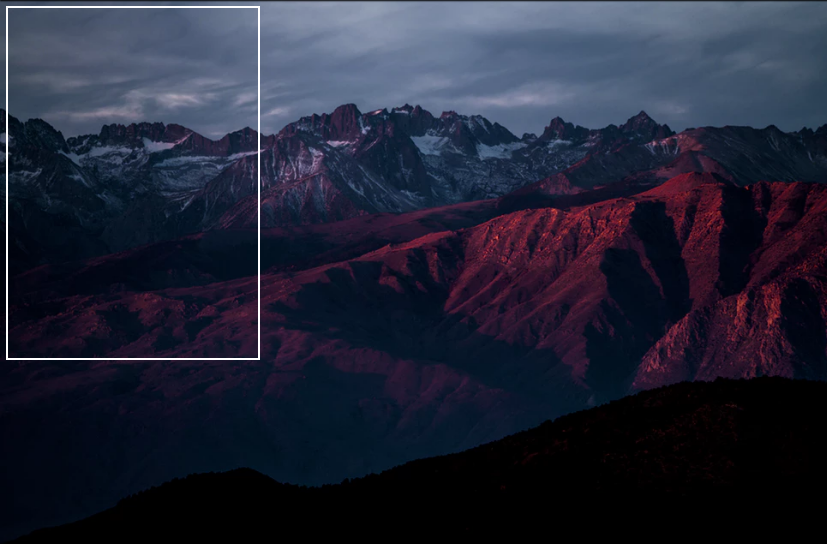
5. Приклад із та без фіксованого закріплення


Тепер ми знаємо, що за допомогою фіксованої прив'язки до фону, ми бачимо тільки область фонового зображення усередині нашого div, яка знаходиться поза цим div, і це те, що нам потрібно для того, щоб ефект матового скла працював.
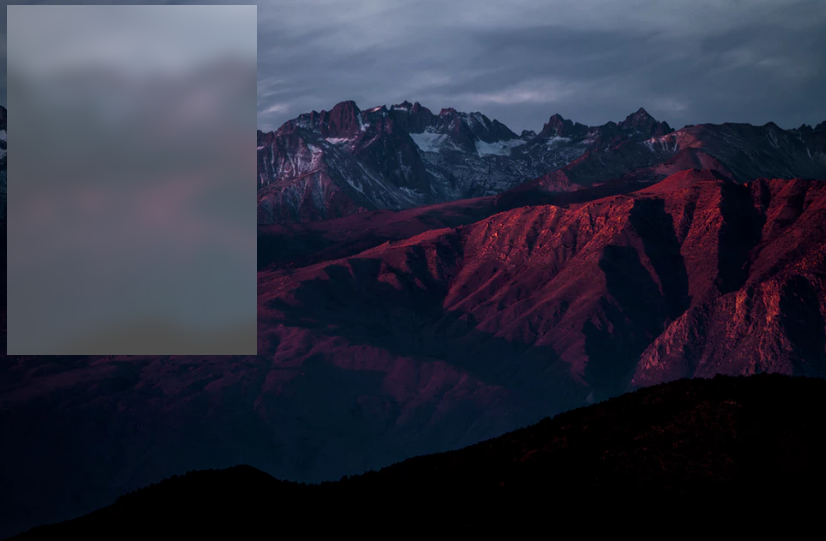
6. Створимо накладання
Нам потрібен content: " " щоб переконатися, що псевдоклас працює. Ми наслідуємо фон від його предка і використовуємо абсолютне позиціювання, щоб вирівняти його всередині батьківського елемента. Використовуємо box shadow, щоб додати біле прозоре накладання, і ефект blur для розмиття накладання.
div:before{
content: " ";
background: inherit;
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
box-shadow: inset 0 0 0 3000px rgba(255,255,255,0.3);
filter: blur(10px);
}

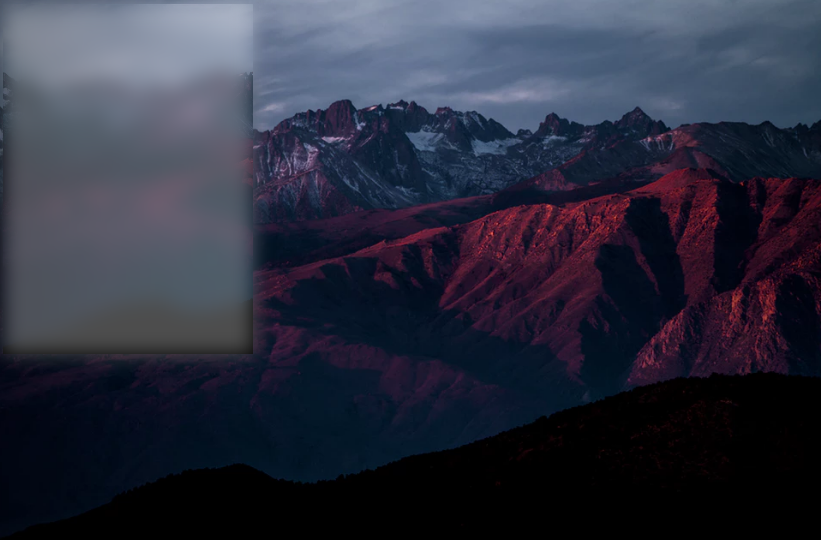
7. Виправимо нерозмиті краї нашого DIV
Тепер нам треба виправити не розмиті краї нашого div. Для цього нам потрібно збільшити розмір накладання, зробивши його трохи вищим, ніж розмір його предка, і тоді надати йому значення -25px у верхній та лівій позиції. Додатково потрібно надати властивості overflow у батьківському div значення hidden, щоб переконатися, що накладання, яке виходить за межі батьківського div, сховане і не з'явиться.
div{
background: inherit;
width: 250px;
height: 350px;
position: absolute;
overflow: hidden; //adding overflow hidden
}
div:before{
content: '';
width: 300px;
height: 400px;
background: inherit;
position: absolute;
left: -25px; //giving minus -25px left position
right: 0;
top: -25px; //giving minus -25px top position
bottom: 0;
box-shadow: inset 0 0 0 200px rgba(255,255,255,0.3);
filter: blur(10px);
}

Порада: якщо вам потрібно додати контент усередину цього div, тоді я раджу вам створити інший div всередині div з ефектом матового скла, і надати йому абсолютну позицію, тоді вже помістити будь-який контент усередину цього div. Без задання абсолютної позиції ваш контент переміститься за div з ефектом матового скла і не відображатиметься поверх нього.

Ще немає коментарів