Що нового в новій версії Bootstrap
Останнім часом було багато розмов про Bootstrap 4. Ось візуальне керівництво, яке покаже вам, що нового в BS 4 в порівнянні з попередньою версією.
Панелі тепер Картки
Те, що ви помітите в Bootstrap 4 перша за все, .panel і .welll замінили на .card.
 {full-post-img}
{full-post-img}
Завдяки flexbox (і display: table коли flexbox не працює) тепер набагато простіше створювати картки однакової висоти.

 {full-post-img}
{full-post-img}
Шрифти стали більшими
В Bootstrap 4 розмір шрифта тепер не 14px, а 16px. Крім того, нові заголовки добре виділяються. Розміри шрифтів в Bootstrap 4 базуються на rem одиницях, тож всі розміри шрифта відносяться до кореневого елемента.
 {full-post-img}
{full-post-img}
Сітка Bootstrap змінилася
В Bootstrap 3 чотири рівні сітки ('xs', 'sm', 'md' і 'lg'):




Як ви бачите, найменша точка в Bootstrap 3 - 768px. Через це немає простого способу створення макетів для екранів смартфонів ~ 375px. Також немає способу відрізняти портретний і ландшафтний режим на мобільних пристроях.
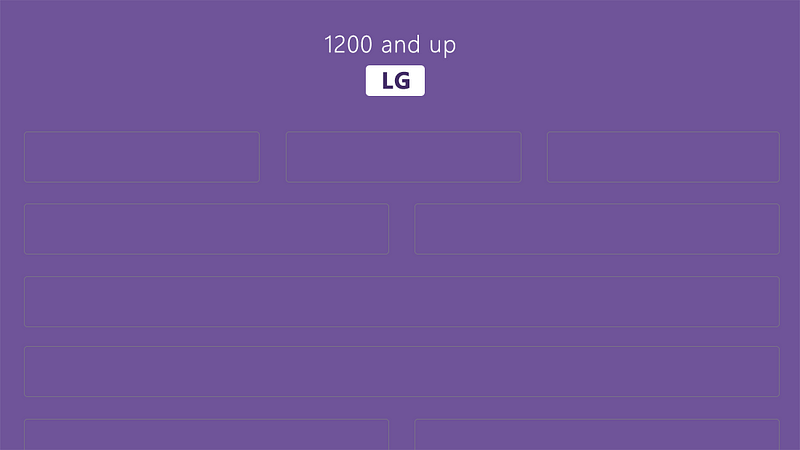
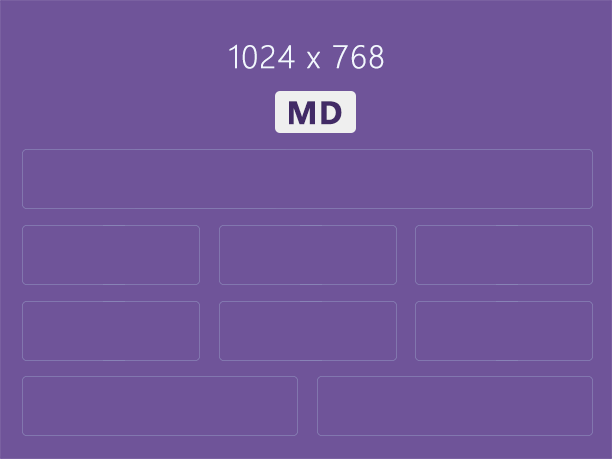
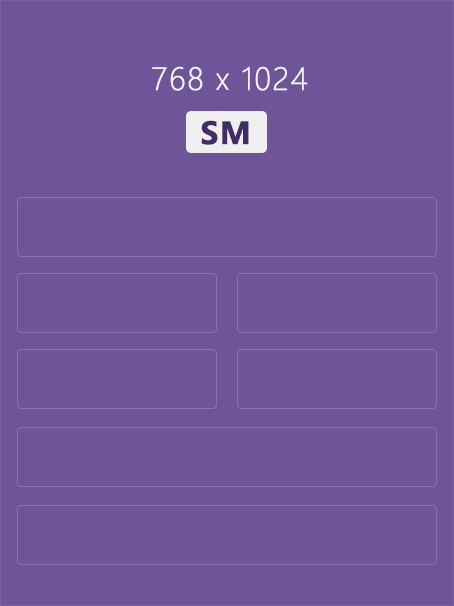
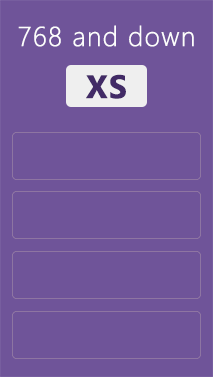
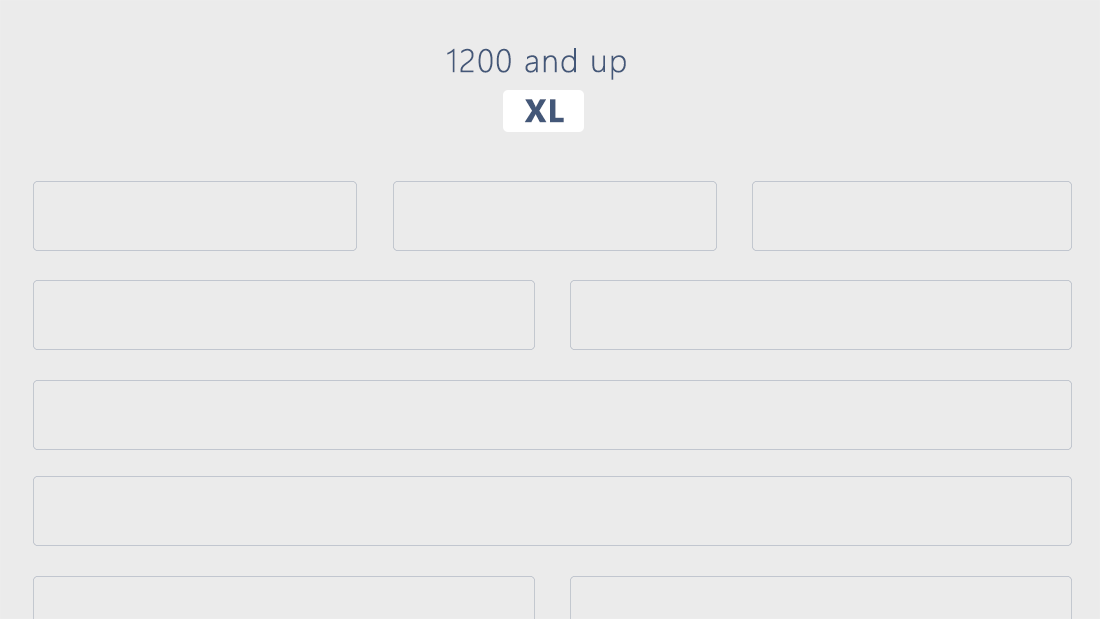
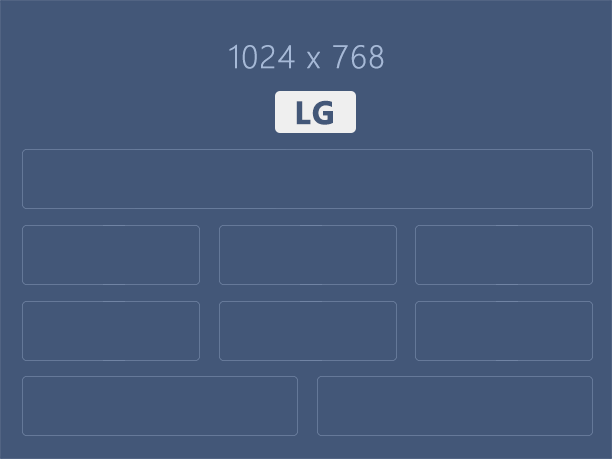
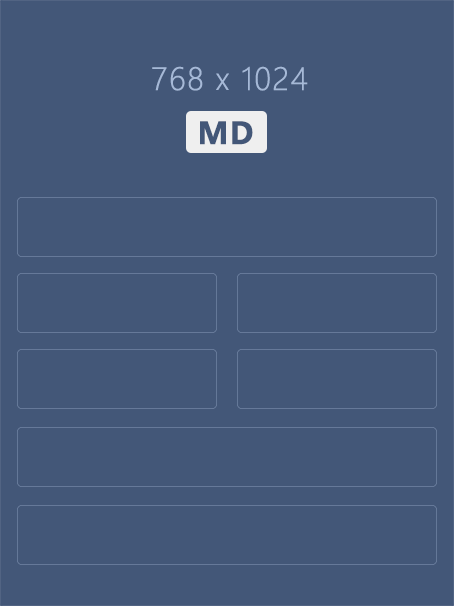
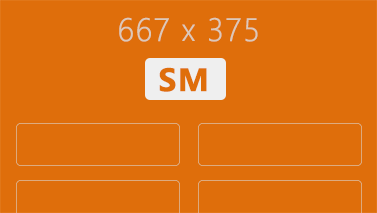
Сітка Bootstrap 4
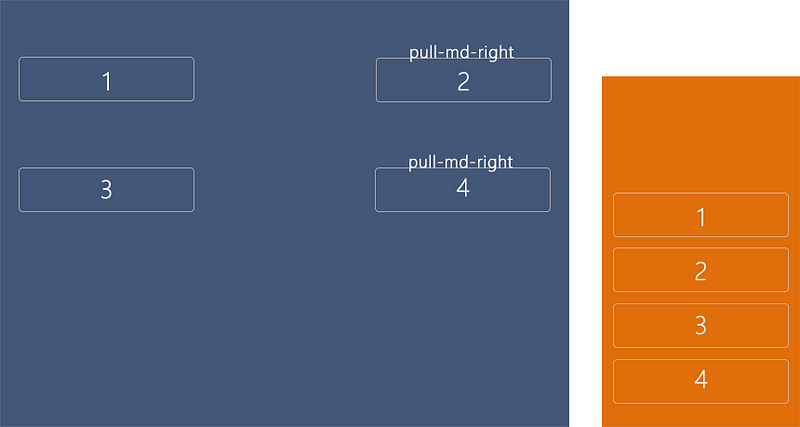
Нова сітка забезпечує кращу підтримку пристроїв з невеликою шириною екрану. В новому Bootstrap п'ять рівнів (контрольних точок) для підтримки розмірів.
Bootstrap 4 вводить нову сітку з col-xl-* класами. Цей додатковий рівень розширює діапазон аж до 544 пікселів (або 34 em).





У BS 4 додатковий рівень дозволяє адаптувати макети для дрібніших пристроїв. Погляньте на цей приклад, щоб побачити, як працюють сітки в BS 4.
Кнопки
 {full-post-img}
{full-post-img}
Допоміжні класи

Класи вирівнювання тексту також можна використовувати для позиціонування тексту в Bootstrap 4.
Крім того, є класи інтервалів, які дозволяють краще контролювати горизонтальний і вертикальний відступи з використанням змінних margin і padding навколо елементів.

Ще немає коментарів